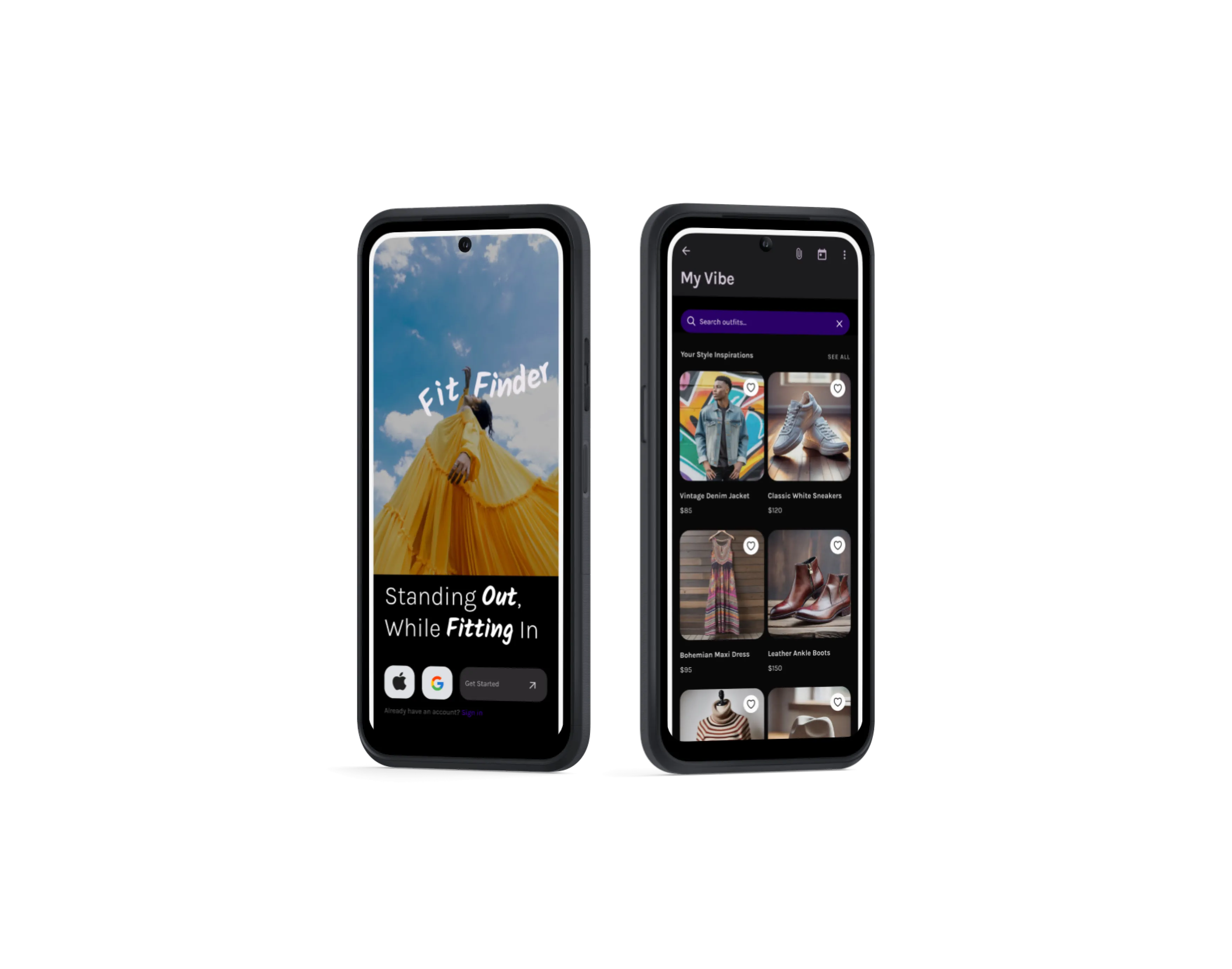
Design & Branding
My Process: Design & Branding
01 — Discover the Brand
I begin by immersing myself in the brand’s identity—its voice, values, and target audience. This ensures that every visual decision is grounded in purpose, not just aesthetics.
02 — Building Visual Language
From typography and color to spacing and tone, I establish a visual system that reflects the brand’s personality while staying clear, accessible, and adaptable.
Creating The Vison
Creating The Vision
03 — Create with Consistency
Using tools like Figma, I develop reusable components and scalable design systems that ensure consistency across screens, platforms, and teams—making collaboration smooth and development efficient.
04 — Design Around the User
Each choice—layout, interaction, or style—is rooted in the user journey. I focus on intuitive flows that guide, engage, and support the user at every step.
My Interactive Tool Kit
Java Script
JavaScript helps me bring designs to life. I use it to build dynamic, user-focused interactions—from form validation to UI enhancements—making sure every experience is functional, smooth, and engaging.
HTML
I write clean, semantic HTML to structure content with purpose. It’s the foundation of everything I build—accessible, responsive, and easy for developers (and users) to navigate.
CSS
I use CSS to craft layout, hierarchy, and style that feels both intuitive and on-brand. Whether I’m fine-tuning spacing or building responsive components, I focus on consistency and clarity across all breakpoints.
Figma
My go-to for designing clean, interactive interfaces and scalable design systems. I use Figma to wireframe, prototype, and collaborate in real-time—bringing teams together and translating vision into clear visual experiences.
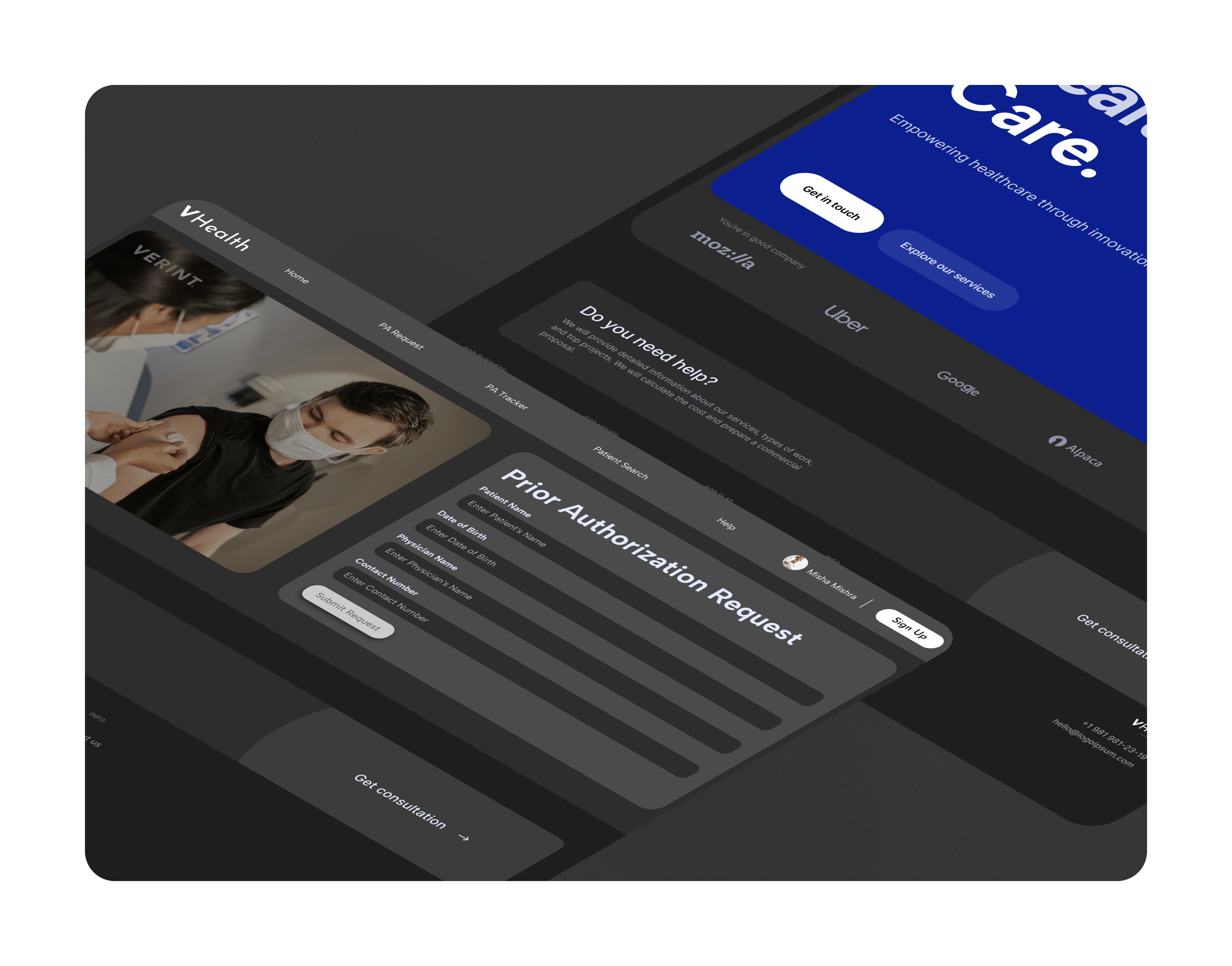
Itterations and Launch
Iterations and Launch
05 — Refine Through Feedback
I validate design decisions through testing, critique, and iteration—ensuring the final product is not only beautiful, but intentional, inclusive, and effective.
06 — Deliver with Impact
Every project wraps with clear documentation, dev-ready assets, and brand-aligned visuals—ensuring what gets built stays true to what was designed, and elevates both the user and the brand experience.